Ugman
Модератор
Мобильная версия сайта: оформляем правильно карту товара

Самая важная страница продающего сайта — это карта товара.
Она должны быть информативной, легкой и понятной человеку.
А как же уместить все это на экране небольших устройств? Об этом мы и расскажем в нашей статье.
Функционал и детали о продукции
Подробные сведения убедят человека совершить покупку на вашем сайте, ему не нужно будет ходить в поисках информации по другим сайтам. Очень важно показать в карте товара всю имеющуюся информацию о продукте: например, наличие на складе, размер, выбор цвета, описание, фотографии и обзоры продукции.
Информация о продукте понятна интуитивно
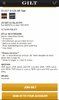
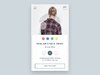
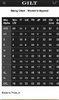
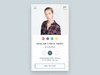
Описание должно быть легким настолько, чтобы глаза просто сканировали текст в поисках нужного места. Например, на левом изображение есть такие ошибки:


Уменьшить ввод текста вручную
Много заказов приходится отменять, если человек ошибся в цифре номера, количестве товара и другом. Идеально, когда все поля, где пользователь вводит данные на странице продукта, предугаданы (кроме ФИО и номера телефона, но тут вы можете помочь с выбором оператора, что уже минимизирует ошибку).
Идеальные и красивые изображения
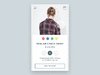
Важнейшая информация о товаре — это безусловно качественное изображение. Не важно, что вы продаете, телефоны или носки, через фото вы должны дать максимум информации пользователю.

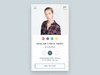
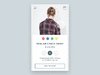
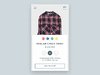
Пример хорошего изображения, достаточно информативного для карты товара

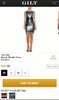
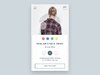
Как не стоит зуммировать товар в мобильной версии сайта

Как стоит это делать? Клиенту нужно дать возможность самому выбирать степень зуммирования

А еще лучше позволить юзеру пользоваться привычными жестами: свайп для увеличения или двойной тап.

Крайне приятно листать фотографии в карте товара привычными свайпами, а не искать куда тыкать в неудобную стрелку
Сроки доставки и наличие в магазинах
Когда дело дошло до покупки, второе, что интересует клиента — это когда доставят товар либо его наличие в магазинах. И вот как это это можно легко показать:

Увеличиваем допродажи
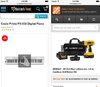
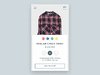
А как же увеличить глубину чека, количество товаров? Когда человек положил товар в корзину, вам стоит сделать страницу «чаще всего с этим товаром покупают».
Например, как на скриншоте

И в заключение, примерно 30% пользователей мобильных устройств уходят с сайта, если он плохо оптимизирован под размеры экраны, с нашими советами вы существенно уменьшите этот показатель!

Самая важная страница продающего сайта — это карта товара.
Она должны быть информативной, легкой и понятной человеку.
А как же уместить все это на экране небольших устройств? Об этом мы и расскажем в нашей статье.
Функционал и детали о продукции
Подробные сведения убедят человека совершить покупку на вашем сайте, ему не нужно будет ходить в поисках информации по другим сайтам. Очень важно показать в карте товара всю имеющуюся информацию о продукте: например, наличие на складе, размер, выбор цвета, описание, фотографии и обзоры продукции.
Информация о продукте понятна интуитивно
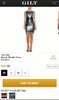
Описание должно быть легким настолько, чтобы глаза просто сканировали текст в поисках нужного места. Например, на левом изображение есть такие ошибки:

- Не понятно, это все размеры, которые производят, или просто какого-то нет в наличии, что такое XL, должна быть таблица измерений
- Цвет: у каждого человека свое понимание цвета океана.
- Нет описания материала, из чего изготовлен и прочее

Уменьшить ввод текста вручную
Много заказов приходится отменять, если человек ошибся в цифре номера, количестве товара и другом. Идеально, когда все поля, где пользователь вводит данные на странице продукта, предугаданы (кроме ФИО и номера телефона, но тут вы можете помочь с выбором оператора, что уже минимизирует ошибку).
Идеальные и красивые изображения
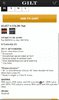
Важнейшая информация о товаре — это безусловно качественное изображение. Не важно, что вы продаете, телефоны или носки, через фото вы должны дать максимум информации пользователю.

Пример хорошего изображения, достаточно информативного для карты товара

Как не стоит зуммировать товар в мобильной версии сайта

Как стоит это делать? Клиенту нужно дать возможность самому выбирать степень зуммирования

А еще лучше позволить юзеру пользоваться привычными жестами: свайп для увеличения или двойной тап.

Крайне приятно листать фотографии в карте товара привычными свайпами, а не искать куда тыкать в неудобную стрелку
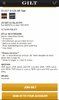
Сроки доставки и наличие в магазинах
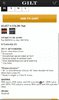
Когда дело дошло до покупки, второе, что интересует клиента — это когда доставят товар либо его наличие в магазинах. И вот как это это можно легко показать:

Увеличиваем допродажи
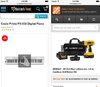
А как же увеличить глубину чека, количество товаров? Когда человек положил товар в корзину, вам стоит сделать страницу «чаще всего с этим товаром покупают».
Например, как на скриншоте

И в заключение, примерно 30% пользователей мобильных устройств уходят с сайта, если он плохо оптимизирован под размеры экраны, с нашими советами вы существенно уменьшите этот показатель!
